- 시작하기
이전 글
https://stopthebackspace.tistory.com/16?category=1041008
[Windows 10] React Native #2 Android Studio랑 Java설치
- 시작하기 이전 글에서 NVM이랑 node.js를 설치하였다. 몰랐는데 npm이란 Node.js Package Manager의 줄임말이라서 node.js를 설치할 때 같이 다운 받아졌다. 그래서 3번은 건너뛰고 4번과 5번, Android Studio와..
stopthebackspace.tistory.com
#2에서 Android Studio랑 Java를 설치하였다. 이번 글까지 진행하면 React Native를 실행하는데 필요한 모든 것들을 다운 받았다고 볼 수 있을 것이다.
- 다운로드 받아야 할 것들
1. nvm (Node Veresion Manager) 설치
2. node.js 설치
3. npm (Node Package Manager) 설치
4. Android Studio 설치
5. Java 설치
6. Visual Studio Code 설치
7. React Native CLI 설치
6. Visual Studio Code 설치
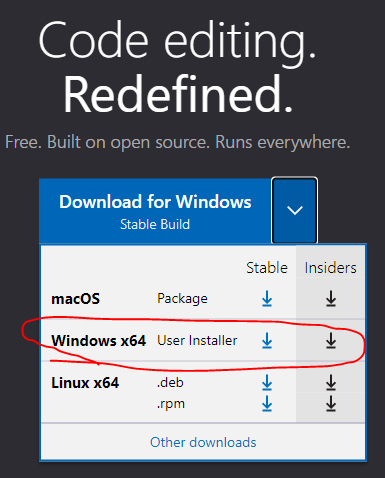
가장 먼저 VSC(Visual Studio Code)의 공식 홈페이지로 들어가서 다운을 받아야 한다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
이후에 자신의 OS에 맞는 것을 다운받아야 한다. 현재 윈도우를 사용하고 있으므로 윈도우 버전을 다운받겠다.

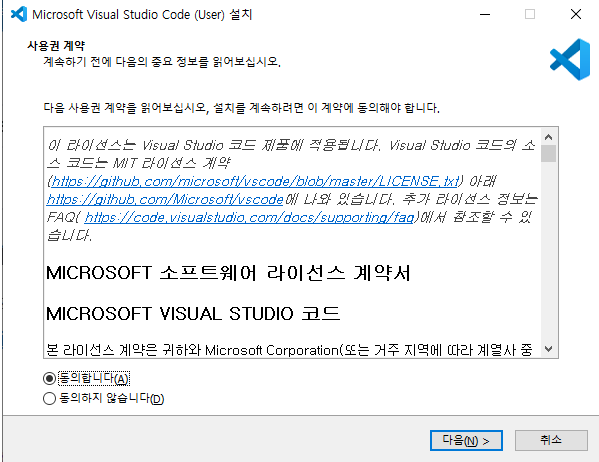
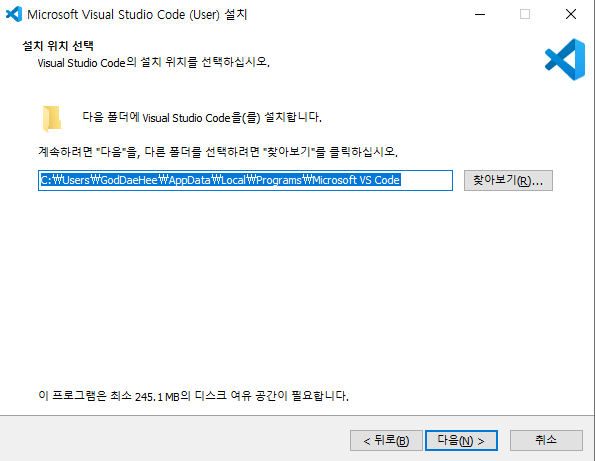
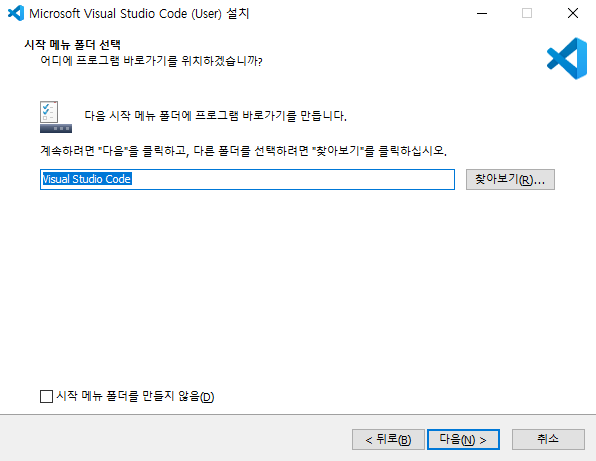
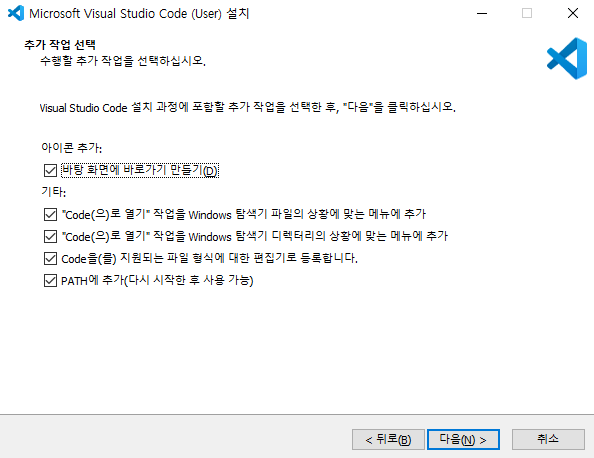
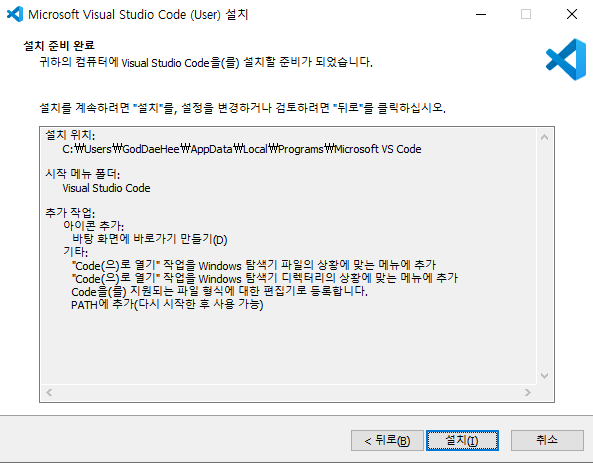
이후에 다운 받은 설치파일을 실행하면 따로 설정하고 싶은 것이 있지 않은 이상 '다음'을 진행하면 된다.





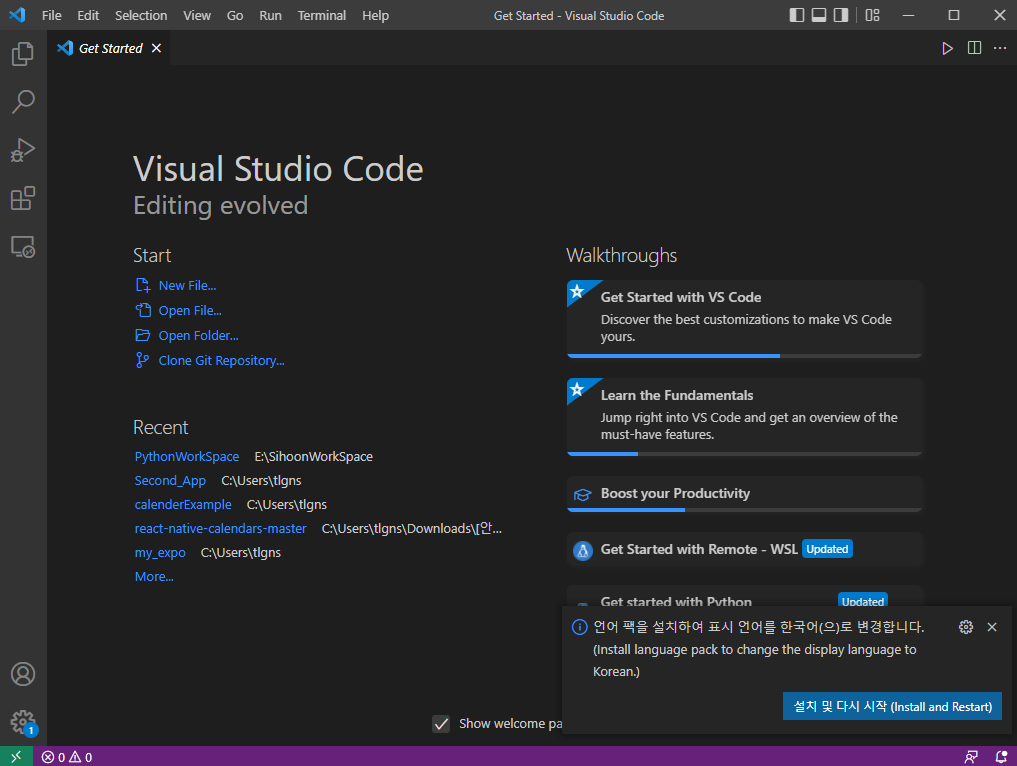
그러면 다 다운받고 실행하면

이런 창이 뜨면서 VSCode를 다운받았다는 것을 확인할 수 있다. 설치하면 좋은 플러그인은 따로 글을 하나 만들어서 소개해보는 시간을 가져봐야 할 것 같다.
7. React Native CLI 설치
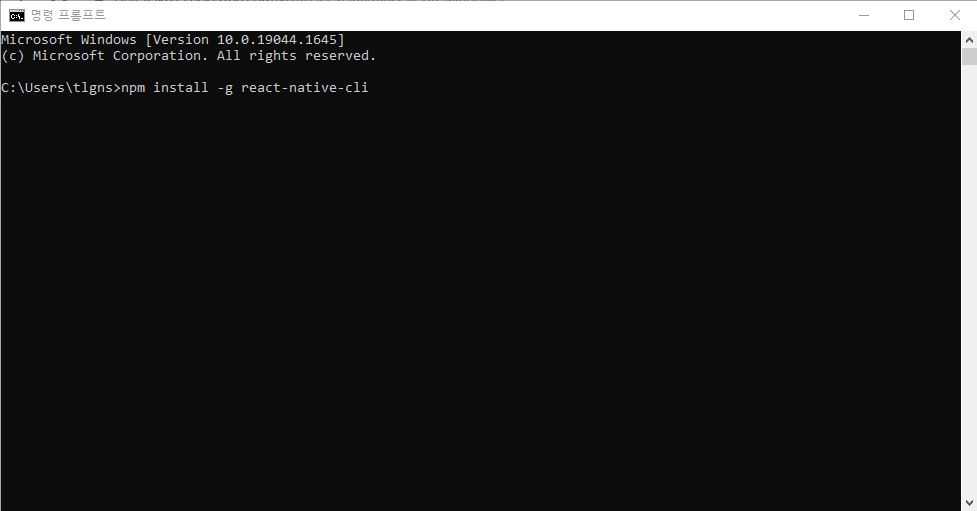
React Native CLI를 설치하기 위해서는 명령 프롬포트를 이용하면 편하다. 윈도우 검색창에 'cmd'를 검색해서 명령 프롬포트를 띄우도록 하자.

이후에
npm install -g react-native-cli
를 입력해서 react native cli를 설치해주고
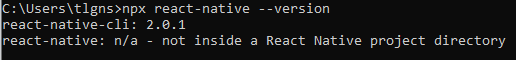
npx react-native --version
를 실행해서 버전을 확인했을 때

위의 사진처럼 나오면 잘 설치가 된 것이다.
설치 끝
일단 여기까지 해서 Visual Studio Code랑 React Native CLI를 설치했다. 이제 React Native를 실행하기 위해 필요한 모든 과정을 마무리하였다. 이렇게 하면 android 환경에서 테스트를 해볼 수 있는데, ios에서도 테스트를 하고 싶다면 XCode와 CocoaPod를 따로 설치해야만 한다. 나는 mac이 없어서 그렇게 안했지만, 설치하시고 싶으신 분은 검색하면서 다운 받기를 권장하고 싶다.
'React Native > 초심자' 카테고리의 다른 글
| [Windows 10] React Native #2 Android Studio랑 Java설치 (0) | 2022.05.06 |
|---|---|
| [Windows 10] React Native #1 NVM이랑 node.js 설치 (0) | 2022.05.01 |

